Melarikan diri dari Tarkov menjadi MMO FPS yang sangat popular kerana penurunan Twitch yang bertuah akhir tahun lalu. Dengan status baru ditemukan, pemain berpusu-pusu untuk bermain permainan untuk pertama kalinya. Maklum, pemula tidak mempunyai akses ke semua ciri yang dilalui dan dibuka oleh veteran permainan.

Walaupun Google Drive adalah salah satu perkhidmatan yang paling popular untuk membuat sandaran dan menguruskan fail anda, ini tidak bermaksud tanpa kekurangan atau bug. Seperti sistem lain, ia dapat menyajikan masalah yang dapat menimbulkan masalah bagi penggunanya.Oleh itu, sama ada anda mahu memperbaiki masalah sementara atau tidak mahu menggunakan perkhidmatan Google lagi, kami di sini untuk membantu anda.

Salah satu ciri hebat yang ditawarkan oleh barisan TV pintar Vizio adalah peranti Chromecast terbina dalam. Chromecast, tentu saja, adalah penyesuai media streaming dari Google yang membolehkan anda memainkan video dan muzik melalui perkhidmatan streaming terus ke TV anda. Berbagai saluran, termasuk muzik dan permainan, disusun menjadi "aplikasi" di TV Vizio.

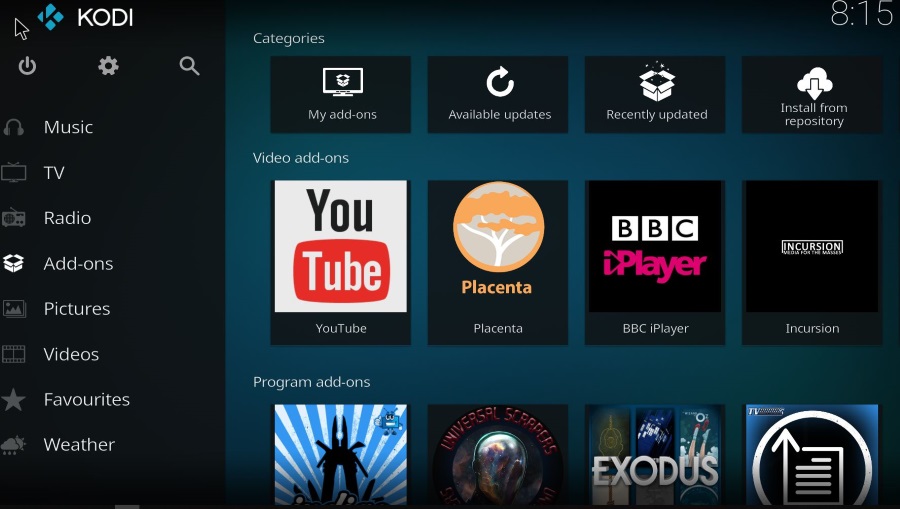
Memaksimumkan peranti streaming biasanya memerlukan pemasangan aplikasi pihak ketiga, dan Amazon Firesticks tidak terkecuali. Oleh kerana platform Amazon Fire TV berjalan pada versi Android yang diubah suai, lengkap dengan Appstore Amazon sendiri untuk memuat turun kandungan, aplikasi, dan permainan, untuk memasukkan Kodi ke peranti anda hanya memerlukan sambungan internet, sedikit kesabaran, dan lima belas minit masa anda.

Alat bantu dengar adalah teknologi yang sangat canggih yang mampu mengambil suara dan memindahkannya melalui isyarat T-Coil dan radio.Semasa menggunakan AirPod, anda tidak boleh dan tidak boleh menggunakannya sebagai ganti alat bantu pendengaran yang ditetapkan. Walau bagaimanapun, mereka dapat membantu anda mendengar bunyi dengan lebih mudah.

Dalam dunia sistem pengawasan rumah, kamera Wyze merupakan teknologi yang sangat mengganggu. Pasti, anda boleh menghabiskan banyak wang untuk memasang sistem keselamatan tradisional di kediaman anda, tetapi menggunakan penyelesaian yang lebih maju dari segi teknologi dan lebih berpatutan adalah mungkin pada hari ini.

Banyak orang pada masa ini menggabungkan dan memadankan sistem operasi mereka, termasuk perkhidmatan seperti iCloud yang pada asalnya hanya untuk pengguna produk Apple. Setiap OS dan platform mempunyai kekuatan dan kelemahan tersendiri, dan siapa yang boleh menyalahkan kita kerana menginginkan yang terbaik dari semua dunia yang mungkin?

Dengan rangkaian bar suara yang bergaya, Vizio memberikan peningkatan yang ketara pada sistem bunyi hiburan anda. Dengan mudah, anda boleh memasangnya di dinding tepat di bawah TV anda, atau meletakkannya di kabinet tepat di bawah skrin. Terima kasih kepada profil bar bunyi yang rendah, ini tidak akan mengganggu pengalaman menonton anda.

Garmin telah menjadi salah satu peneraju industri GPS berkat ciri-ciri yang banyak dan pilihan peranti yang sangat baik. Namun, jalan yang digunakan Garmin dapat berubah dari masa ke masa, begitu juga dengan pelbagai tempat di peta. Untuk mendapatkan pengalaman navigasi terbaik, anda perlu mengemas kini peta Garmin secara berkala.

Kadang-kadang, anda mungkin perlu menyahpasang permainan walaupun anda menikmatinya - dan Minecraft tidak terkecuali. Tidak kira sama ada anda cuba memperbaiki bug yang degil atau ingin membebaskan simpanan sementara, kami ada di sini untuk membantu anda menjaga keselamatan data permainan anda selama proses ini.
